Learn how Lokalise and Webflow together can expand your reach multifold & reach out to customers in their language. Create content for the hungry “non-English speaking (also reading, listening, and watching) customers”
Would you invest in a “single” stock? Would you put all your money in a single financial instrument, and call it a day?
You wouldn’t.
Why would do you do that with websites and your business, along with everything that has to do with your business (like content and marketing, for instance)?
Think about people in the world who need your products and solutions with ” English” as “not their primary” language, you’d only be baffled at the statistics.
Further, there’s also the matter of “preferences” — leading to other aspects like trust, credibility, and familiarity.
Lokalise and Webflow: Translate, Localise, & Go Custom For Audiences
How Localization and Translation for Websites Help & Why Only English?

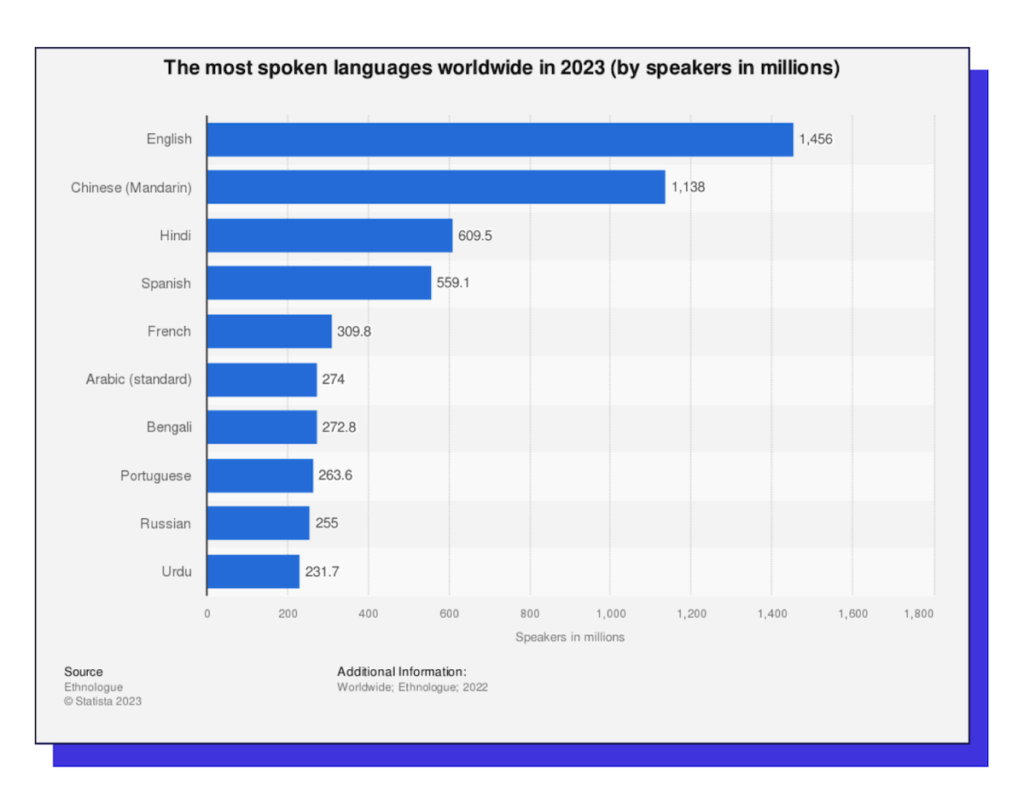
Need To Mind The Language: Website Localization Statistics
Here are some powerful pointers (thank you, Weglot) for the need for website Localization and necessary Statistics [because, we can prove it better]
— Did you know that more than 60% of shoppers online rarely (or never, ouch) by from “English-only” websites? [CSA Research]
— At least 73% of customers prefer to purchase a product or service from websites that offer information in “their own language”. [Harvard Business Review]
— Product reviews on eCommerce sites? More than 73% of potential customers prefer reading “product reviews” in their native language [CSA Research]
— Even if the content is low-quality, 65% of respondents of a survey indicated that they’d “prefer” reading in “their own language”. [CSA research]
— 3% of customers prefer reading product reviews in their native language (CSA research)
— 9 out of 10 internet users said that, when possible, they always visited a website in their own language (HBR)
— 40% of respondents said they wouldn’t buy products in another language. (CSA Research)
According to Weglot:
“If you’re looking to connect with consumers and boost your sales opportunities, then making your website a multilingual website is the way to go.”
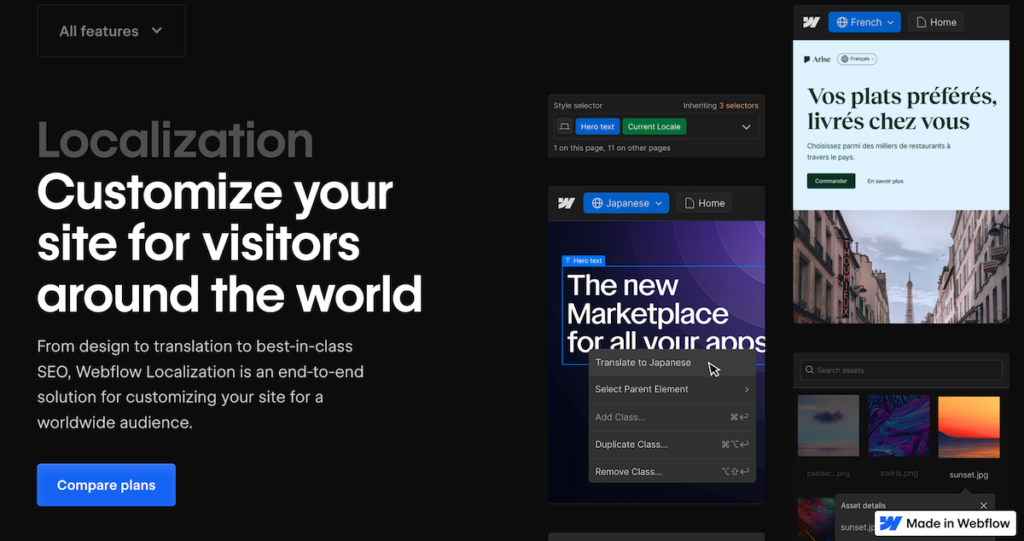
Webflow Localization: Websites, Meet Other Languages (& Cultures)

Webflow Localisation Overview
Webflow Localization makes native support for website translation and management, while (and after) you build websites on Webflow.
Essentially, it helps you achieve the following:
- Duplicate Pages:
- To create a multi-language site, you would duplicate each page for each language you want to support. For example, if you have an “About Us” page, you would create duplicates for each language (e.g., “About Us (English),” “About Us (Spanish),” etc.).
- Translate Content:
- Manually translate the content on each duplicated page. This includes text elements, images with text, and any other content that needs translation.
- Navigation and Linking:
- Set up navigation to allow users to switch between language versions. You may use a dropdown menu, flags, or any other method that suits your website’s design.
- SEO Considerations:
- Implement hreflang tags in the
<head>section of your pages to indicate the language and regional targeting of each page. This helps search engines understand the language variations of your content.
- Implement hreflang tags in the
- Manage SEO Metadata:
- Customize meta titles and descriptions for each language version to optimize search engine visibility for users searching in different languages.
- Conditional Visibility:
- Use Webflow’s conditional visibility feature to show or hide elements based on the language selected. This can be useful for displaying different images or sections depending on the language.
- Forms and Interactions:
- If your site includes forms or interactions, make sure they are adjusted to accommodate multiple languages. This might involve updating form field labels, error messages, etc.
- Testing:
- Thoroughly test your site in each language to ensure a smooth user experience. Check for any layout issues, broken links, or errors that may have occurred during the translation process.
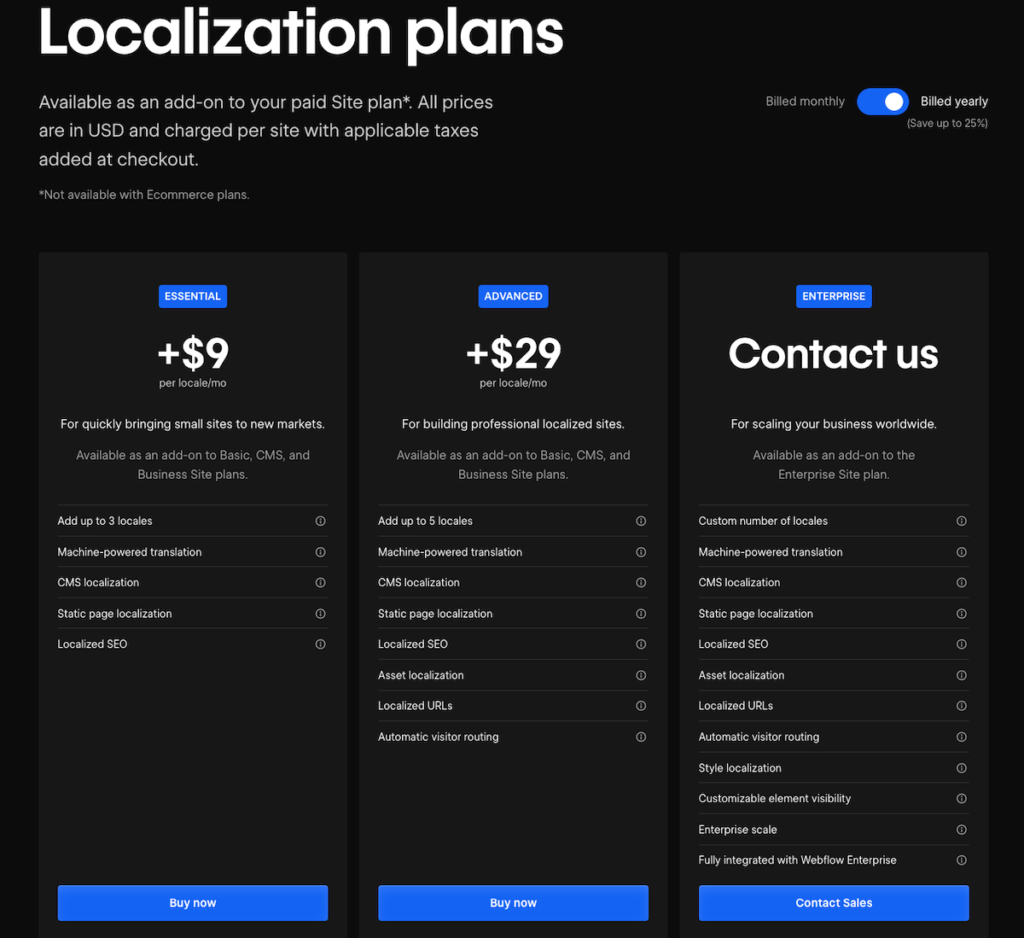
Webflow Localization Pricing, Plans, & Features

How Lokalise and Webflow Work Together

Drive business growth worldwide with Lokalise and Webflow.
The Lokalise App makes translating Webflow sites seamless and efficient, empowering marketing teams to take full ownership of their localization processes without compromising speed or agility.
“Localization is an absolute game changer. We were able to expand an enterprise client’s global footprint by localizing 40 mission-critical webpages in the blink of an eye.”
~ Jason Tinnin, founder at flowpros
You’d need a Webflow plan and Webflow Localisation plan to take advantage of both Lokalise and Webflow.
You’d typically choose a primary language that your website is based on (say, English). Then, let’s say you want your website to also deliver content and information in Spanish, Portugese, Mandarin, and so on.
Create your web pages in English, as you’d normally do. Then, easily upload Webflow webpages into Lokalise and export translated content back into Webflow.
If you already have respected translated pages for Webflow pages (in other chosen languages), go ahead and export to Lokalise to take advantage of all their features right away. Alternatively, you can order translations from professional language service providers, machine translation engines, or take advantage of Lokalise AI for an even smoother process.
With Lokalise, apart from the core built-in processes to export and import pages to from webflow, you can also take advantage of automated QA checks, translation memory, and glossary to make sure your messages are clear and consistent in every language
Lokalise’s unique ability to integrate Webflow sites into a continuous localization workflow gives you super powers. Streamline processes, enhance autonomy, and focus on creating meaningful content that resonates with audiences around the world.
With Lokalise’s unique ability to blend Webflow into a continuous localization workflow, teams can now simplify processes, enhance autonomy, and focus on creating meaningful content without any hassle.
Lokalise + webflow Integration: How It Works?
- Effortless Webflow content localization: Seamlessly import Webflow static pages or collection items into Lokalise, then export translated content back to Webflow.
- Flexible translation solutions: Lokalise offers a variety of translation solutions for your specific business needs. Hire a pro language service provider, choose your preferred machine translation engine, or leverage Lokalise AI to translate your Webflow site content.
- Complete visibility on translation progress: Stay in control by monitoring the status of translation tasks, tracking remaining words to be translated, addressing unverified issues, and receiving timely notifications once translations are completed.
- Translation quality assurance: Ensure you’re conveying your message effectively in every language through automated quality checks and translation memory, glossaries, and more.
Note: In order to leverage the Lokalise App, you will first need access to Webflow Localization with at least one locale set up on your Webflow site.

Build with the power of code, without writing any. Create websites with clean, semantic code that’s ready to publish or hand to developers.
Get Webflow & Lokalise Now