Want to know how to hide categories and tags in GeneratePress without purchasing the premium version?
Easily achieve this using Additional CSS to maintain a clutter-free blog post display while keeping essential meta information intact.
Learn how to hide categories and Tags in GeneratePress without having to purchase GeneratePress Premium?
GeneratePress is a terrific WordPress theme that I believe everyone should be using — it’s ridiculously fast, lightweight, and is guaranteed to help you rank better in search.
The GeneratePress premium option gives you a theme builder, several pre-made templates and blocks, a premium site library, and much more.
Typically, if you use the classic GeneratePress theme (the most common one you’ll likely end up using), you’ll see that your blog post page will show blog posts as usual — along with the title, an excerpt of your blog post, and a featured image.
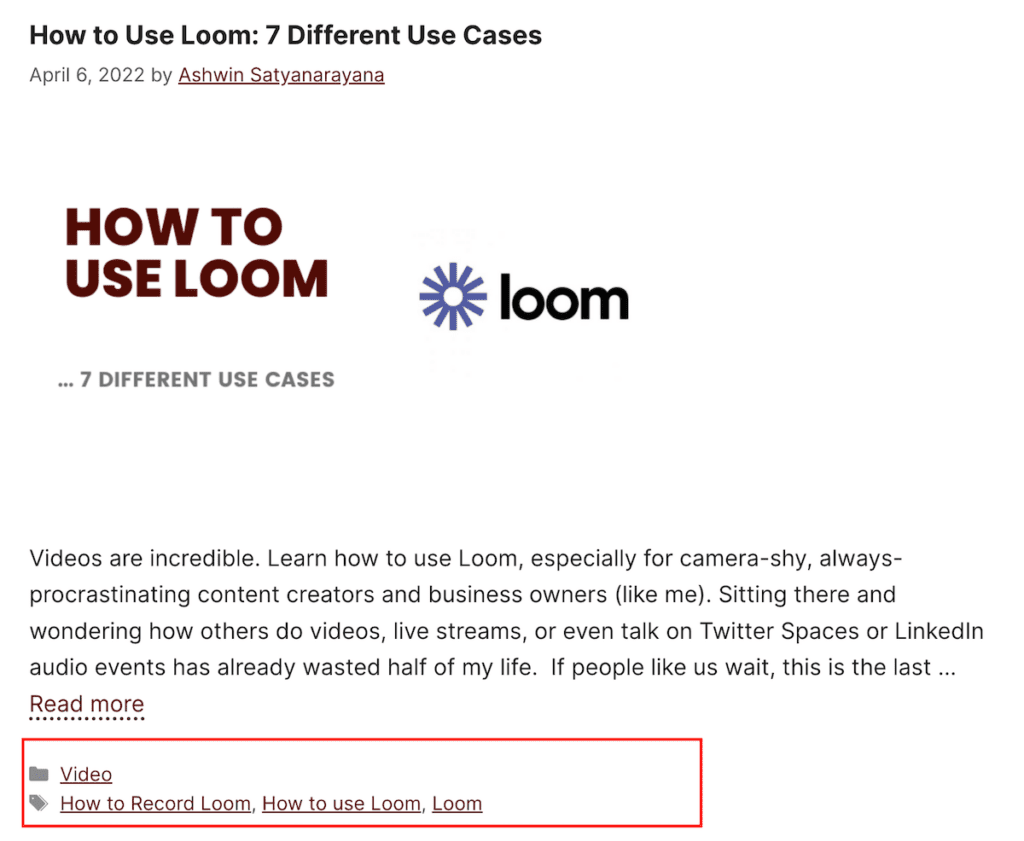
By default, GeneratePress will also display categories (as links) and tags (as links) right beneath the blog post.
See how it looks:

If you don’t want to display these categories and tags in GeneratePress, your usual option is to use GeneratePress Premium.
However, you can do it without the premium option of GeneratePress — at least not for this alone.
Here’s how you can use Additional CSS code and accomplish this in minutes:
How to Hide Categories & Tags In GeneratePress
If you already have the GeneratePress theme installed and running, awesome. You don’t need anything else. Having GenerateBlocks plugin helps (but not for this particular instance).
Total Time: 10 minutes
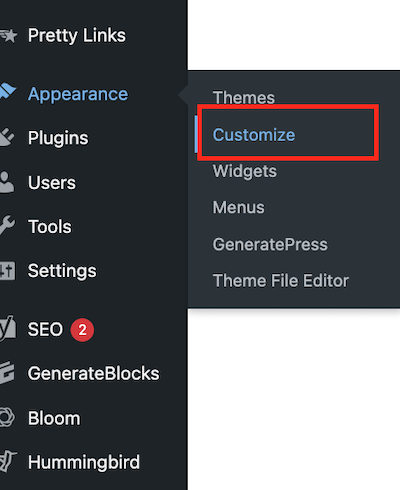
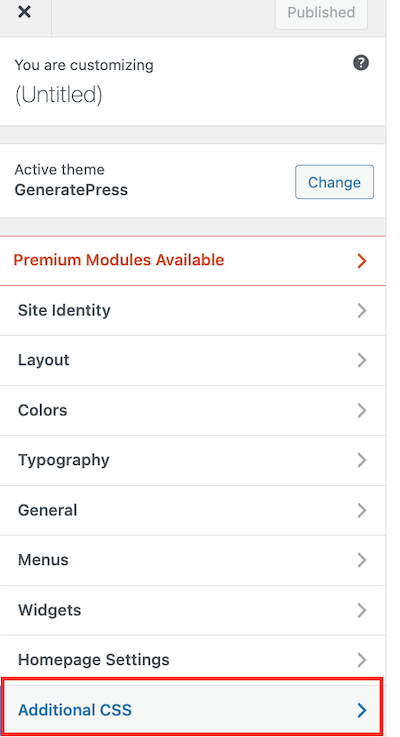
Go to Appearance > Customize
Find GeneratePress In WordPress Admin > Appearance (just hover on it) and you’ll find the “Customize option”

Find Additional CSS
In the new page that appears, find “Additional CSS” inside your WordPess Customizer panel dropdown (you’ll find it somewhere towards the end).
Click on Additional CSS

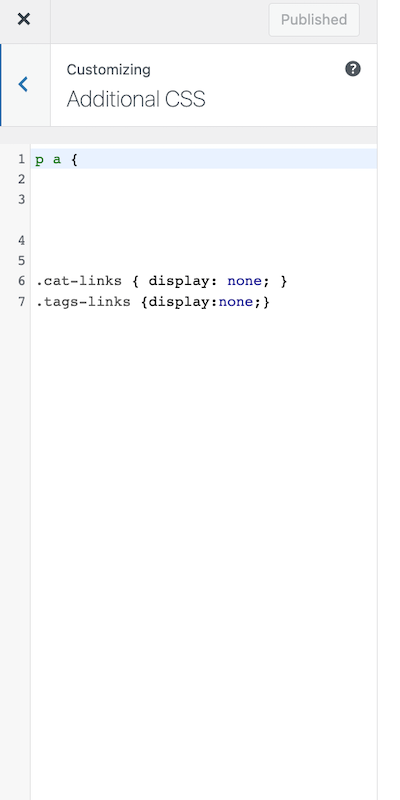
Add CSS Code to Hide Tags and Categories
In the Additional CSS box that opens up, just add the following code to make your categories and tags disappear
Author names, date of publishing blog posts, and other meta information will remain in place. 
Here’s the actual additional CSS code that you can copy and paste into the Additional CSS section:
.cat-links { display:none; }
.tags-links { display:none; }You’ll immediately see that your blog posts now will not have categories and tags showing up.
This way, you’ll keep your blog post display clean and clutter-free.
The Categories and Tags in GeneratePress will still exist (and you’ll likely see these when you see your full post as a single post).
Read more:
6 Insanely Fast WordPress Themes (& Gorgeous Too)
WordPress Speed Hacks (Tips to Go Blazing Fast)
12 Dynamic WordPress Templates (Dream Business, In a Flash)
How to Design WordPress Websites Fast
Did the solution help? Please let me know by letting me on Twitter or LinkedIn. Better yet, join my community on LinkedIn and stay updated with new posts. Checkout my YouTube videos.
Did you visit my new digital storefront yet? Get freebies, eBooks, free online courses, and more.