Google is going to come up with its June 2021 update on Core Web Vitals and it’s going to impact everyone. It’s time for us to roll up our sleeves, Dig into these WordPress Speed Hacks, and do what we can to ensure that we don’t drop off into the depths of the pacific.
You might be thinking, “What do WordPress Speed hacks have to do with my site’s Web Vitals Score?”. Why should you even bother to make your Web Vitals Score go north?
The short answer: Everything (and there’s no TL; DR for this one). Ready? Let’s jump in.
- Latest Google Updates: Are you Ready?
- Core Web Vitals: Why Should You Care?
- What Is Core Web Vitals?
- WordPress Speed Hacks: Go Fast. Go Now
Latest Google Updates: Are you Ready?
According to the SEMRush Core Web Vitals study, most websites will struggle. Some won’t even make it.
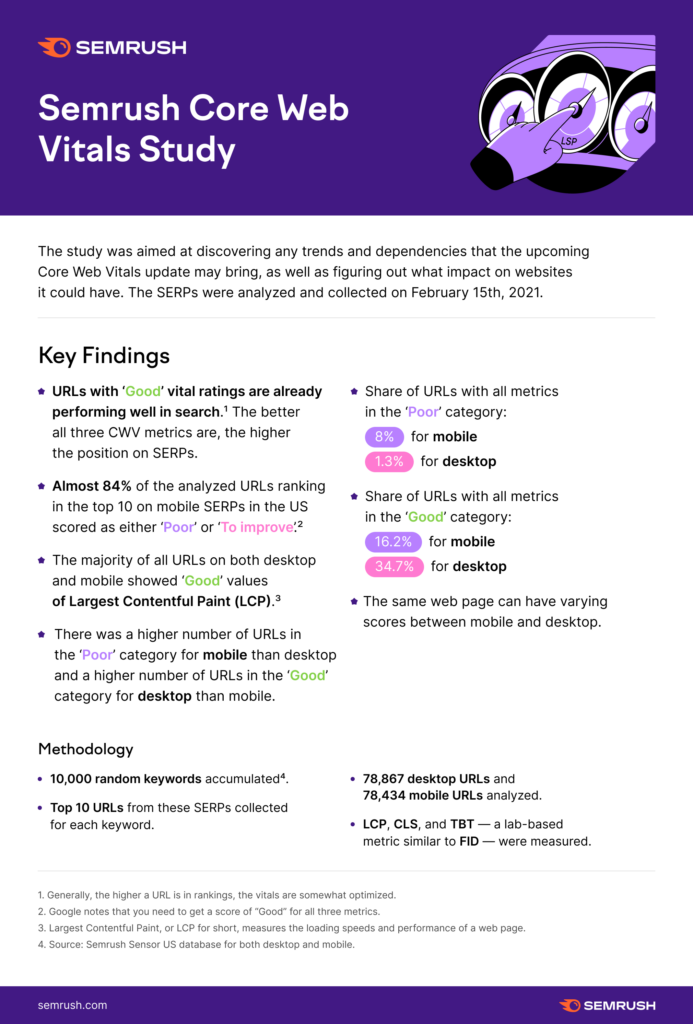
Here are the details of the study, in a single infographic:

From the study above, it’s clear that:
- Almost 84% of the URLs analyzed have a “poor” experience or need to “improve”.
- Websites with good rates across all three parameters usually have better search rankings (already). This will be true even more so after several new Google updates.
Core Web Vitals & Why Should You Care?
Over the last few years, Google has been giving increasing importance to website speed as a ranking factor.
In fact, page load times are now more important in determining rankings than even content quality and engagement. So I put together this blog post on WordPress Speed Hacks That Make Your WordPress Site Vitals Score Great (for the impending update and beyond)
Page speed is one of the most important factors in determining how a site ranks on Google. Websites that load quickly and provide an instant browsing experience have better chances than slower sites to rank high on search engine results pages (SERPs).
This is because users abandon websites that take more than three seconds to load. Period (and all of us suffer if there’s anything called “abandonment” on our websites).
But then, Google doesn’t want everyone on the planet to be a site performance guru. The search engine giant wants to simplify (or at least it thinks it will) what it means to score well when it comes to the Core Web Vitals.
Read:
How to Test Your WordPress Site For Functionality, Speed, and Security
What is Core Web Vitals?
The latest set (so far) of Core Web Vitals focuses on three key areas:
- loading,
- interactivity, and
- visual stability
If you are the nerdy type, here’s Google’s explanation on the Core Web Vitals [
The Core Web Vitals include loading, interactivity, and visual stability. Users can use the Core Web Vitals to evaluate a page’s experience by looking at three key areas of influence (above).
According to Google, your website is measured across three prime parameters:
- Largest Contentful Paint (LCP) — a metric that tracks loading speed.
- First Input Delay (FID) — a metric that tracks the time it takes before someone interacts with the page.
- Cumulative Layout Shift (CLS) — a metric that tracks visual stability on the page.
Note: this is on top of several other page ranking parameters such as being useful to users, good usability or UX/UI, helpful content — that won’t change.
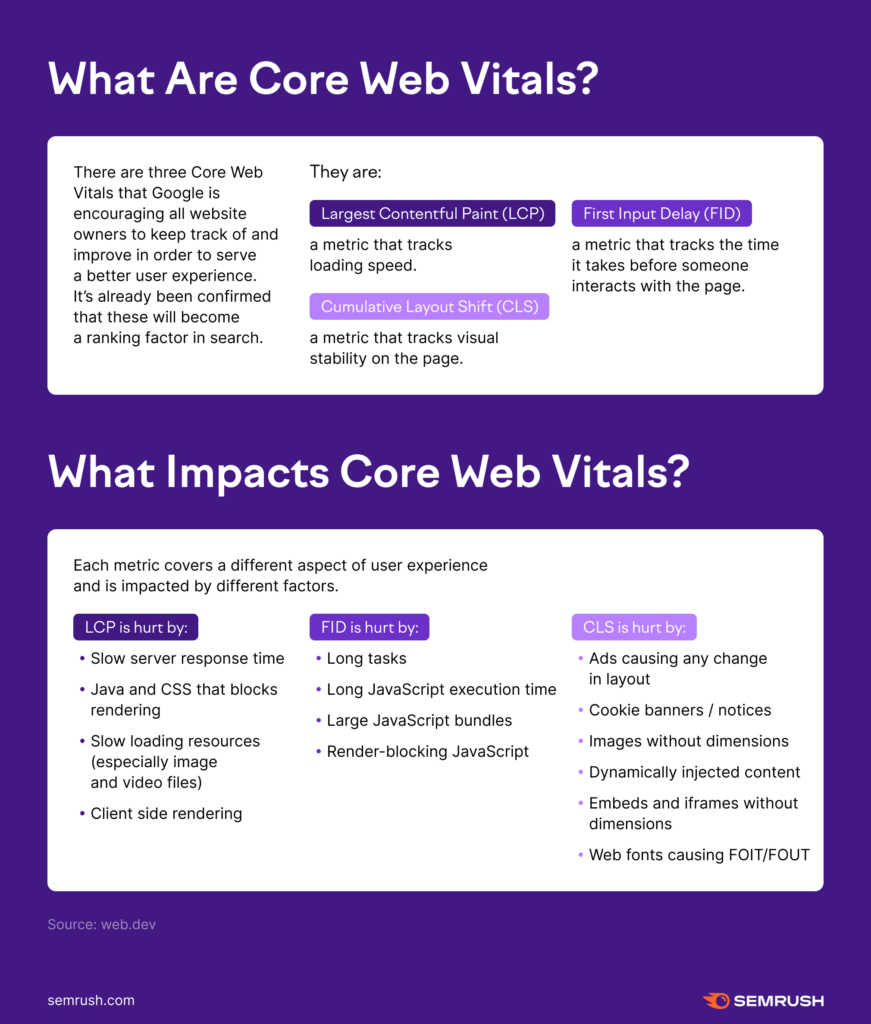
Here’s a helpful visual on what the Core Web Vitals are (from SEMrush):

Clearly, there are some critical things you’d need to worry about such as:
- A solid infrastructure and technology stack for your website (See how much cheap is costing you and how you spend 5X more on your cable bill)
- Speed of website pages
- The way your website is designed (and the content is displayed)
- How your web servers handle page requests
- The number of Javascripts, CSS files, and how they are managed.
- How some elements on your website behave: such as ads, dynamically changing images, dynamically injected content, and web fonts.
- Focusing on several other basics are a must. Consider spending time on crucial Google ranking factors (such as high-quality content, proper website structure, fast-loading websites, backlinks, and more).
Read:
How to Optimize Your Site For Core Web Vitals
Cumulative Layout Shift Explained: How to Fix Your Score
Largest Contentful Paint Explain: How to Improve Your Time
WordPress Speed Hacks: Go Fast. Go Now
Having covered the basics, let’s see how to use speed hacks — along with a few tools — to achieve a Core Web Vitals score you’d be proud of:
Maintain WordPress Website Health
The famous one-click install for WordPress is cool. It lets you go live with WordPress in less time than it takes for you to snap your finger. But the fun ends there.
To ensure that you meet the standards to rank well with SEO, your website health is critical (and you’ll be surprised just how many WordPress sites don’t meet these basic requirements. At the time of writing this, I struggle with this too).
Here’s what it means to keep your WordPress site in good health (all of these affecting your SEO ranking notwithstanding customer experience):
Update WordPress site & Minimize resource use
I can’t believe that this is 2021 and several thousands of website owners (be it solo entrepreneurs or entire businesses) *don’t* update their WordPress sites regularly. It takes a few minutes but it does so much for your website.
Please do this:
- Update themes and plugins. If you use managed hosting providers, use the “staging” option provided for you when you do this.
- Try to minimize the use of WordPress plugins. This isn’t rocket science: the more plugins you use, the more loaded your WordPress database becomes.
- Where there’s a Javascript that can do the work of a plugin, use Javascript. Then, load the script by using the Google Tag manager (see below)
Maintain WordPress Site health
Look out for errors, warnings, and notices about various things you didn’t even know existed on Core web vitals, site performance, crawl issues, internal linking, markup, security (https…), and more.
Fix Broken Links In WordPress
Google hates broken links. Period. Some of these broken links happen because the sites you pointed to have all but vanished. Or, you could have several comments (including comment spam) that cause these broken links.
Remove Toxic Backlinks
Over a period of time, you’ll accrue backlinks from several domains. Most of them are healthy enough. Some aren’t. Those that aren’t are going to sink you into the pacific (fast).
Then, there are other issues related to your WordPress site such as redirects, blocked pages, and pages that have issues.
Get a free SEMrush account and see your site health status with a simple and comprehensive Site audit report. Besides, you can also check for backlink reports, manage your toxic backlinks, and more.
Speed Up Your Website: The Basics
There’s no denying the importance of fast-loading websites. Go to page speed insights tool from Google and see how your website is doing when it comes to page speed.
Anything that takes more than 3 seconds to load is a disaster waiting to happen. Aazim Akhtar of MonsterInsights writes:
53% of visitors will leave a website if it takes more than 3 seconds to load. And if there’s a 1-second delay in your page load time, you can see a reduction in conversions by 7%.
If you are using WordPress, consider starting from scratch (your basic settings, the site structure, how your permalinks are set up, and more). Read some of the best platforms optimized for WordPress your site should be living on, and more.
The choice of your WordPress managed hosting also matters (a lot).
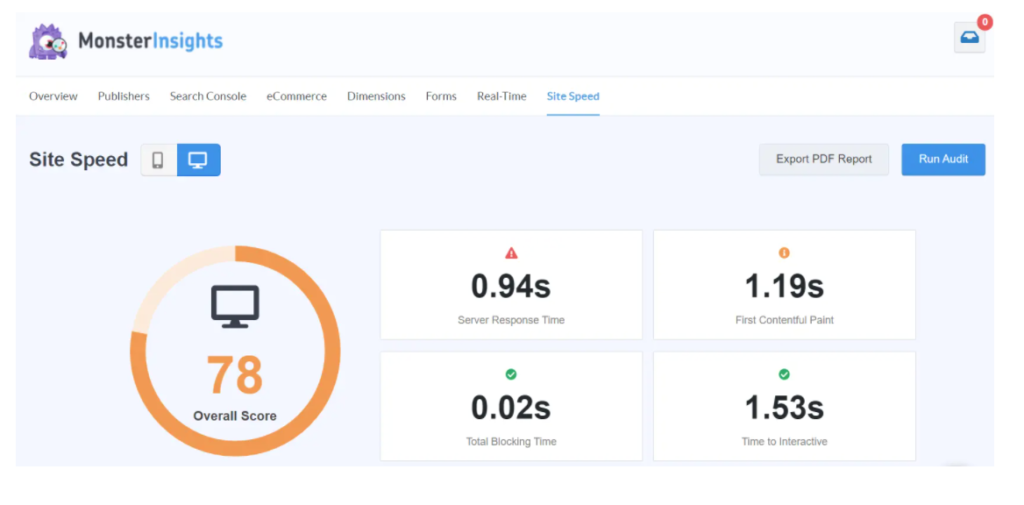
Want to stay on top of how well your website is doing when it comes to page speed? Download the MonsterInsights plugin and it always works to keep the information you need, inside the WordPress dashboard as shown with MonsterInsights site speed report.
After you download MonsterInsights plugin, connect with Google Analytics, and then go to Insights » Reports » Site Speed

Image Credit: MonsterInsights
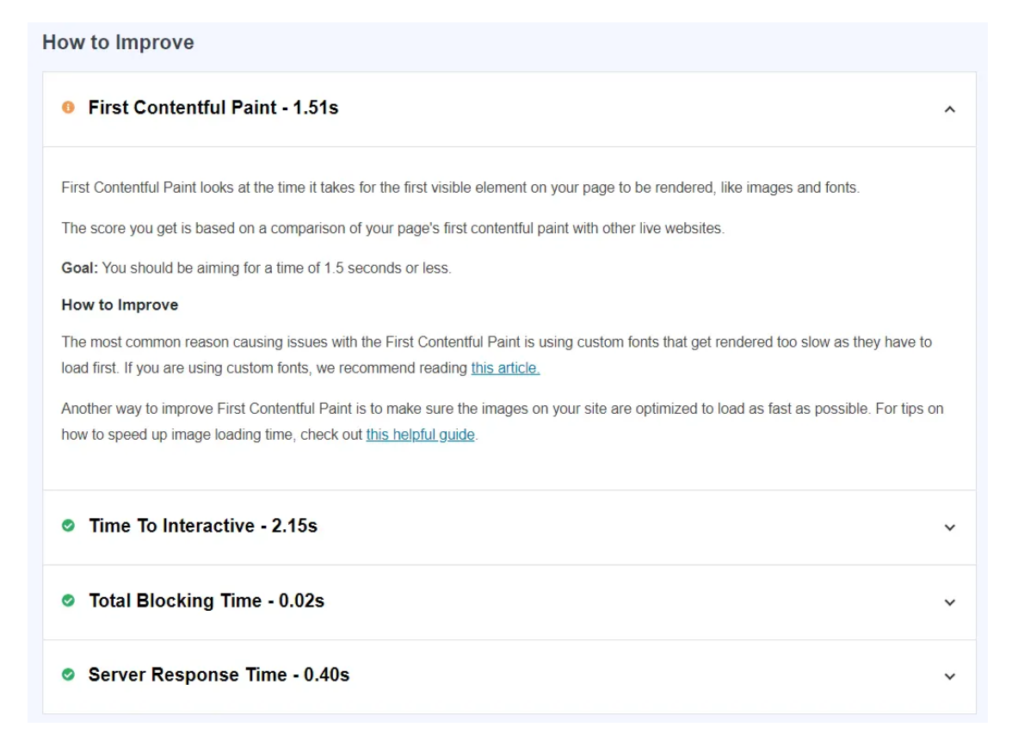
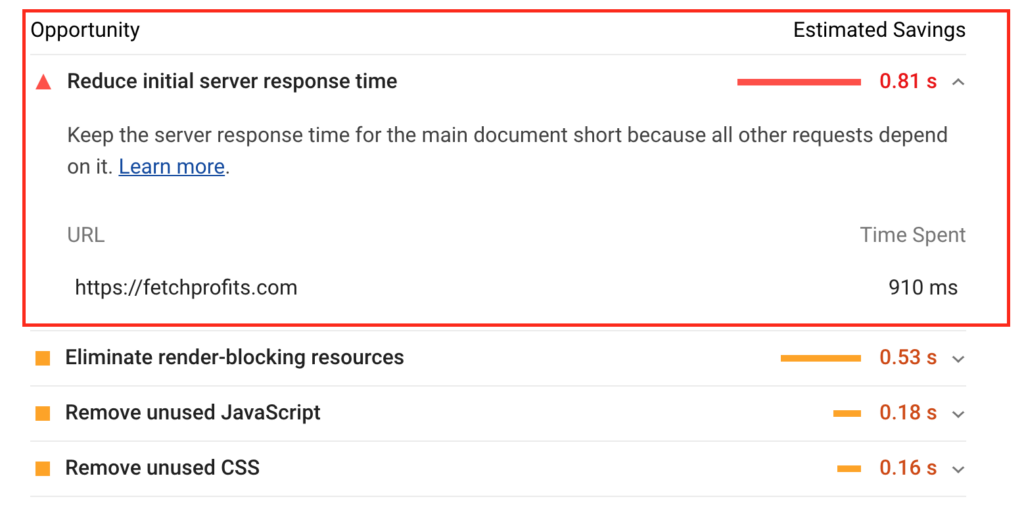
Not only that, you’ll also get specific instructions on how to improve various aspects of your website to help your pages load faster (such as using web-optimized images, remove unused CSS and Javascript, and more. See how the report looks like:

Image Credit: MonsterInsights
Here’s a breakdown of what those metrics mean:
- Server Response Time – It is time for the server to respond to a data request and load the website.
- First Contentful Paint – This metric measures the loading time of the visual elements on your website, like images, fonts, and theme.
- Time to Interactive – The time difference between the website first starts to load and when it’s no longer loading for the user.
- Total Blocking Time – You can use this to measure the time it takes until people can interact with your website.
Use a CDN (Content Delivery Network)
Further, consider (I stand corrected: Be sure to…) using a CDN to speed up your website and load your site to the entire world. Fast.
I use Cloudflare for CDN.
Hosting providers such as Kinsta and WPEngine also provide CDN along with your hosting.
Just in case you are still not using managed WordPress hosting, Aazim from MonsterInsights recommends using WP Rocket as it’s user-friendly, allows you to cache your website with a single click instantly, and offers other features to speed up a WordPress website.
Further recommendations include the free WP Super Cache plugin a try. You may also want to check out this article to find the best WordPress caching plugins.
If you don’t want to deal with “extra plugins” and associated costs with those, go for managed hosting with the likes of Kinsta, WPEngine, Pressidium, and a few others.
Read:
How to Improve your WordPress Website loading Speed with a CDN
How to speed up your WordPress site
Use Fast WordPress Themes
Most people use slow themes. It’s a fact. I believe that small business owners (especially) just go by looks and functions and don’t care much about WordPress themes optimized for speed, light-weight code, and amazing functionality (not-to-mention) looks.
Slow themes, full of bloated code are a bottleneck for your growth as well. I use both Divi and GeneratePress
Here are some blog posts to help you choose the best WordPress themes for your business (regardless of any business you run)
Insanely Fast WordPress themes (& Gorgeous to boot)
Top WordPress Themes (Ever+ Security & Support)
Best WordPress Themes? Here are a few No-brainer Options
Hence, don’t skimp on WordPress themes. They are the single biggest reason you have a slow loading WordPress site.
Use Fonts Judiciously & Boost WordPress Speed
Don’t go overboard with your fonts. Yes, Typography is important but “looking pretty” isn’t as important than “getting results” for your business.
Also, playing with Typefaces and fonts is for graphic designers. It’s not for you and me.
Google recommends using font-display to control how your fonts are downloaded and displayed to your visitors (complete with options such as auto, block, swap, fallback, and others). Yes, it gets a little technical here somewhat (and I am still struggling with this one).
Here’s a sample code on how to control fonts on your site using font-display
@font-face {
font-family: 'Arvo';
font-display: auto;
src: local('Arvo'), url(https://fonts.gstatic.com/s/arvo/v9/rC7kKhY-eUDY-ucISTIf5PesZW2xOQ-xsNqO47m55DA.woff2) format('woff2');
}Furthermore, the team at MonsterInsights recommends this:
…Using too many custom fonts can slow down your website. That’s why we recommend picking a single font for your website and use it throughout your design. This will reduce the time it takes to load each custom font and provide a fast user experience.
What are you going to do about it?
Load Scripts On Google Tag Manager (and not on your site)
By default, most websites have all their Javascripts and tags loaded on the site directly (whether you use WordPress or anything else).
This slows down your website to a large extent. It’s highly recommended that you use the Google Tag Manager to load all your scripts (designated with appropriate names so you know what you are adding to your GTM Workspace).
Here’s how I uploaded all my scripts and tags to the Google Tag Manager (to avoid these Javascript codes slowing my website down)

The more Javascript codes you use, the slower your site will load. Even if you are using WordPress and Google Tag Manager, there’s no excuse to not doing this.
Watch the video below to learn how to add scripts to your Google Tag Manager:
Reduce Initial Server Response Time ( TTFB)
If you have a managed WordPress host like Kinsta, FlyWheel, or WPEngine most of this work is done for you from their end. So, you’d be doing relatively better with these hosts above than you would if you were using cheap web hosting providers.

This doesn’t mean that there’s nothing you should be doing to help reduce your Initial Server Response time (TTFB) by doing a few things.
If you are using WordPress, Google recommends this:
Themes, plugins, and server specifications all contribute to server response time. Consider finding a more optimized theme, carefully selecting an optimization plugin, and/or upgrading your server.
Stop using your theme if it’s filled with code bloat or if it’s causing you issues. Here are some snazzy, gorgeous, and insanely fast WordPress themes you must consider switching to (if you are not using these already).
Be sure to use a WordPress plugin to optimize your database (old comments, comment spam, improperly formatted tables, tags, categories, posts, images, all have the potential to slow down your website).
Consequently, here are some God-only-knows-how-useful Best WordPress Database Plugins that you should consider.
Minify CSS and Javascript
No, you don’t have to know what these are (although trying to understand helps).
First, you could do it manually.
Second, you could just let a WordPress plugin handle this for you. I personally use Hummingbird by WPMUDEV to help me manage all this other technical mumbo-jumbo that I can’t seem to understand even if I pretend to have 20% cerebral capacity.
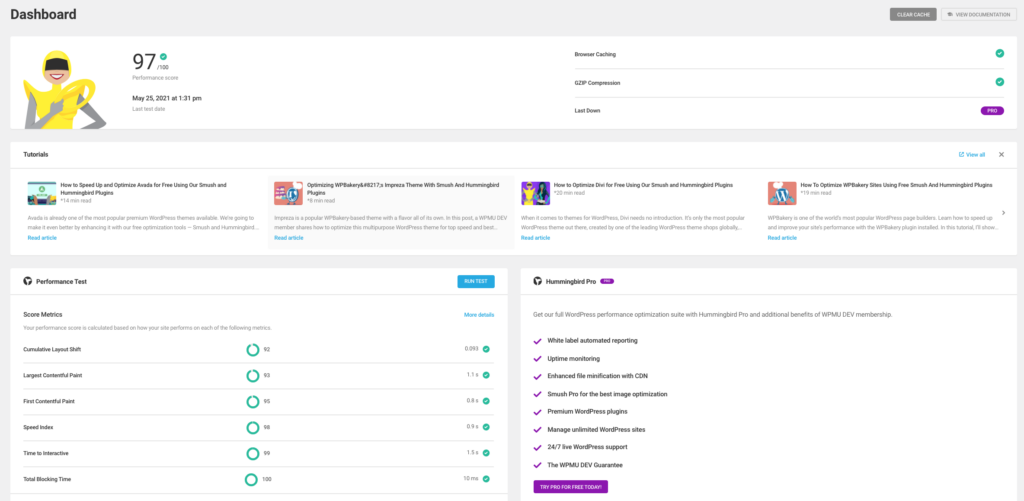
Here’s how Hummingbird helps you manage unused CSS, Javascripts, Page Caching, and more:

While we are at it, Hummbingbird also lets you run tests on your WordPress website performance, enable GZIP compression, help lazy load images, help you with page caching, allow you to optimize your assets, and more.
Guess what? It’s absolutely free to use.
Compress, Optimize & Manage Images
According to Kamaljeet Kalsi, who wrote for Search Engine Watch:
90% of all the data the brain transmits is visual.
The human brain processes one image in the same amount of time it would take to read 1000 words. (Yes, turns out the old adage is indeed rooted in scientific fact.)
The recall value of visual content even after three days is 65%, whereas the recall value for written text is merely 10%.
Images are resource-heavy. They take up space on the viewports (on pages, posts, and the like). But they are also visual (which helps with several things, out of the scope of this post).
Since you can’t avoid using images, you’d have to find a way to balance between usage and optimal size for images.
Use Compressed Images & Best Image Sizes for SEO
Kamal recommends images of sizes 1080 X 1080 pixels and 1500 X 2500 pixels. Whatever you do, don’t cross 1200 pixels (from what I hear from various webinars and videos).
As for whether or not to use Images for SEO — it’s recommended that you use them. However, throwing images on your server carelessly is not going to help your cause.
Be sure to use a tool like WPMUDEV’s WPSmush or other plugins to compress images. Name your image files right (probably with the same name as that of the primary keyword or related keywords), and add ALT text while uploading images (more below).
How to Save Images (with ALT tags)
Kamaljeet also recommends saving images the smart way.
Use descriptive and keyword optimzied names such as “WordPress-speed-hacks” and “How-to Make-a Million-dollars”
All of this helps with ranking your site well.
This is on top of the extra boost you get when your images also show up in “Image search” and others.
How to Compress Images (best done automatically)
Even if you do get the sizes right and follow through those pixels like it’s religion, there’s the image size to contend with. I’ve had clients who insist on using TIFF (read: humongous size but great quality). Most of us use PNG, don’t we?
Stick with PNG if you have to. Or go for JPEG (lower quality but also small sizes).
Either way, find a way to compress your images. Aazim of MonsterInsight recommends using TinyPNG to compress images before uploading them to your site.
Additionally, if you want to automate this process slightly, use a plugin such as WP Smush by WPMUDEV again. This is what I use here, for fetchprofits since I go heavy on blogging (at least 3 times a week and I use lots of images).
Manage Videos Properly
If you plan to use videos on your blog posts and elsewhere on your WordPress site, I’d highly recommend you do.
Video is big. Video is powerful.
How to Upload & Use Video
However, uploading videos directly to your media library is a disaster waiting to happen (you don’t want to do that).
Instead, use the Gutenberg block for videos and choose YouTube, Vimeo, or Wistia to use those links to directly embed videos to your WordPress. This way, high-quality videos won’t hog your previous hosting bandwidth and resources.

Optimize Your Video For SEO
Basics still remain intact (even if it’s video). Add titles, meta descriptions, and other information that you need to.
If you are using Yoast SEO plugin (since we are talking WordPress), Yoast has a separate plugin for Video SEO. Even if you don’t plan to use it, Yoast recommends using Video Schema for each of your videos.
Using the Video SEO plugin helps ensure proper video sizes, faster loading times, automatic XML video sitemap, and also takes advantage of the video OpenGraph tags.
Further, while we are on the topic of Video SEO, here’s a helpful post on Erika Varagouli on How to Get Your Videos to Rank
What are you going to do to prepare for Core Web Vitals? Which of these WordPress speed hacks are you going to implement? How far will you go to help speed up your WordPress website?

